
در این مقاله سعی می کنیم ابتدا به صورت خودمونی و کاملا کاربردی و قابل فهم در مورد این دو صحبت کنیم. و در انتها هم تعریف های علمی رو مورد بررسی قرار دهیم پس همراه ما باشید مطمئنا مطالب خوبی فرا خواهید گرفت.
UI چیست؟ (خودمونی)
ابتدا در مورد UI توضیحی ارائه دهیم منظور ما از UI در طراحی سایت یا طراحی اپلیکیشن هست UI یعنی همین ظاهر سایت یا اپلیکیشن که توسط گرافیست (طراحی سایت یا اپلیکیشن در فتوشاپ) طراحی می شود. شخصی که گرافیک میدونه (منظور تسلط داشتن به نرم افزار فتوشاپ و طراحی سایت و اپلیکیشن در فتوشاپ) خودش نرم افزار رو باز میکنه و با استفاده از اطلاعاتی که کارشناس UX در مورد چیدمان المان داده است شروع به طراحی صفحات سایت یا اپلیکیشن میکند یعنی داره UI سایت یا اپلیکیشن رو طراحی میکند. این رو نیز بگویم UI سرنام کلمات User Interface design هست یعنی طراحی رابط کاربری ، به عنوان مثال در یک وبسایت یا اپلیکیشن، تمام تصاویر به کار رفته، رنگبندیها، طراحی ظاهری دکمهها و … UI محسوب می شوند.
UX چیست؟ (خودمونی)
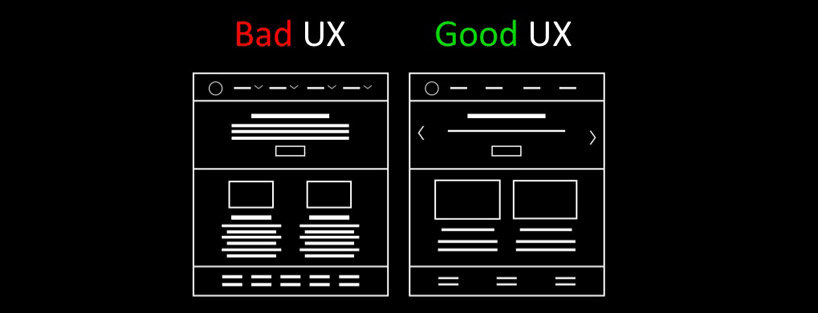
مبحث بعدی UX هست که باید بگیم UX یعنی نحوه چیدمان المان ها داخل صفحه سایت یا اپلیکیشن که دو مدل داریم اولی : وقتی کاربر یا همون مخاطب سایت وارد سایت یا اپلیکیشن میشه همه چی جای خودش باشه و دچار سردرگمی نشود و بتواند به راحتی با سایت کار کند یا به قول معروف هر چیزی جای خودش باشد. که به این میگن UX خوب یعنی المان های سایت یا اپلیکیشن (بخش های مختلف سایت یا اپلیکیشن) در جای قرار گیرند که کاربر بتواند به راحتی با آنها کار کند. و کاربر از کار کردن با سایت یا اپلیکیشن حس خوشایند و دلپذیری داشته باشد. اگر این المان ها بد چیده شوند و کاربر دچار سردگمی شود بهش میگن UX بد.
حالا باید گفت شخص یا کارشناس UX چطور بفهمد که المان های سایت در کجا قرار بگیرند که کاربر حس راحتی و به قول معروف کاربر پسند داشته باشد، این کار از طریق آنالیز بخش های مختلف سایت و چک کردن رفتار کاربران در سایت یا اپلیکیشن قابل تشخصی می باشد البته باید گفت این کار فرآیندی چند ماهه یا حتی چند ساله هست تا به یک استاندارد خوب و درست برسیم. این رو هم باید بگم که هر سایت با سایت دیگر فرق میکند چون کاربرهای متفاوت و موضوعات متفاوتی دارند. پس نمیتوان گفت یه استاندارد خاصی دارد.
UX سرنام کلمات User Experience ، که به معنی تجربه کاربری هست.
این ها که توضیح دادم به صورت خودمونی بود تا شما متوجه شوید اصلا این دو چی هستند. در ادامه به صورت علمی در مورد این دو یعنی UI و UX توضیحاتی رو ارائه میدهیم البته بگویم این توضیحات علمی مربوط به بنده نیست و چیزی هست که بزرگان علوم طراحی ارائه داده اند که نیازمند فکر کردن بیشتر روی مطالب این عزیزان هست چون یکم نامفهموم و گنگ ارائه شده است.
نکته مهم : چیدمان المان ها داخل صفحات سایت یا اپلیکیشن حتی اگر بد و آزاردهند باشد برای کاربر باز هم UX محسوب می شود. پس کل این مدل چیدمان ها UX محسوب میشود بعضی درست و بعضی نادرست و اشتباه.

UI چیست؟ (علمی)
ابتدا توضحی که در ویکی پدیا برای UI ارائه شده : رابط کاربر (به انگلیسی: User Interface) (به اختصار UI) یک میانجی بین انسان و ماشین است. واسط کاربر، بخش دیدنی و قابل لمس یک ابزار است که کاربر مستقیماً با آن سر و کار دارد. این اصطلاح را میانای کاربر، میانجی کاربر و رابط کاربر هم ترجمه کردهاند.
یک توضیح دیگر درباره UI : UI مخفف کلمه User Interface میباشد که به صورت تحت اللفطی به “رابط کاربری” معنا میشود. بر خلاف UX که بر احساس کلی کاربر از یک محصول معطوف است، UI به چگونگی صفحه بندی محصول توجه دارد. آنها مسئول طراحی هر صفحه با ابزارها و صورتی هستند که بتواند مسیری که طراح UX طراحی نموده را پیاده سازی و جایگذاری نماید.
به طور کلی می توان گفت طراحی رابط کاربری یا UI سه بخش دارد :
- Sense : شامل کنش و واکنش محصول در رابطه با ورودی کاربر و یا محیط های نمایش متفاوت است.
- Skin : شامل نمایش بصری و گرافیکی محصول است.
- Makeup :شامل دستورالعمل ها و نکات و راهنماهایی است که کمک می کند کاربر تجربه بهتری داشته باشد.
UX چیست؟ (علمی)
طبق تعریفی که در ویکی پدیا آمده است طراحی تجربه کاربر (UXD یا UED) فرایند بهبود رضایت مشتری و وفاداری او با بهبود قابلیت استفاده، سهولت استفاده و لذت های ارائه شده در تعامل بین مشتری و محصول است.
دُن نورمن، دانشمند علوم شناختی و موسس گروه مشاوره طراحی نیلسون نورمن درباره تجربه کاربری می گوید:
تجربه کاربری تمام جنبه های تعامل کاربر با شرکت، خدمات و محصولات شرکت را شامل می شود.
تفاوت بین UI و UX :
با این مطالب و توضیحاتی که ارائه شده باید متوجه تفاوت این دو شده باشید ولی باز به صورت خلاصه تفاوت این دو را بیان می کنیم البته این بار هم به صورت کاملا خودمونی و قابل فهم ، UI یعنی طراحی المان های گرافیکی چه صفحات سایت و چه اپلیکیشن و UX هم یعنی نحوه چیدمان این المان ها.

این نوشته چندتا لایک داره؟
 وب لند
وب لند 




دیدگاه خود را بیان کنید