
آموزش بهینه سازی سایت توسط GTmetrix
وبسایت GTMetrix سایتی می باشد که با مراجعه به آن می توانید مشکلات سایت و قالب سایت خود را مورد برسی قرار دهید و با درست کردن آن ها توسط این ابزار قدرتمند سرعت لود صفحات سایت خود را بهبود داده و در نتیجه با سئو و بهینه سازی توسط GTmetrix بازدیدهای خود و رتبه سایت خود را بهبود دهید.
در این بخش از آموزش های مرکز فایل های فارسی به شما آموزش خواهیم داد که چگونه توسط این ابزار میتوانید به رایگان وبسایت خود را بهینه سازی کنید و در نتیجه سرعت لود صفحات سایت خود را بهبود دهید.
با ما همراه باشید با آموزش بهینه سازی سایت توسط Gtmetrix
جهت ورود به سایت Gtmetrix اینجا کلیک کنید
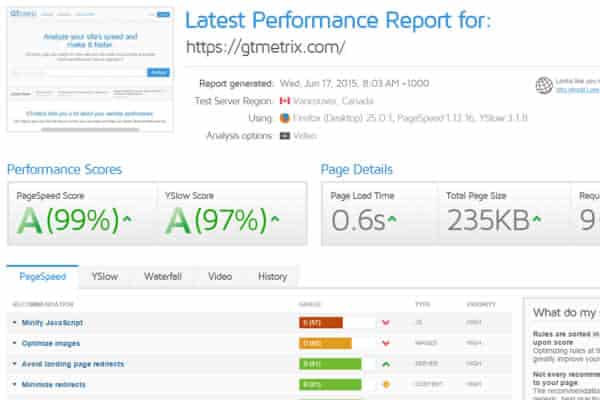
بعد از اینکه آدرس سایت مورد نظرتون را در قسمت “Analyze Performance of” وارد کردید، روی دکمه “Go” کلیک کنید تا عملیات بررسی سایت شروع شود. بعد از مدت کوتاهی نتایج بررسی انجام شده را به شما نشان خواهد داد.
نتیجه حاصل از برسی از دو بخش اصلی Summary و Breakdown تشکل شده است.
اطلاعات نمایش داده شده در Summary : این قسمت نمایش آماری اطلاعات بدست آمده در بخش Breakdown را نشان می دهد.
Page Speed Grade : در این قسمت به کمک درصد میزان بهینه بودن موارد موجود در بخش Breakdown را مشاهده می نمایید.
YSlow Grade : در این قسمت هم مثل قسمت قبل با کمک درصد اطلاعات به شما نمایش داده شده است با این تفاوت که این بار ملاک های موجود در بخش YSlow واقع در Breakdown مد نظر قرار گرفته.
YSlow ابزار و استانداردهای یاهو برای PageSpeed می باشد.
Page load time : زمان بارگزاری سایت را بر حسب ثانیه نشان می دهد.
Total page size: حجم صفحه ای که آن را مورد بررسی قرار داده اید.
Total number of requests: تعداد درخواست هایی که به سرور برای بارگزاری قسمت های مختلف سایت ارسال می شود.
اطلاعات بدست آماده در Breakdown :
بخش Breakdown در GTMetrix از چهار زبانه تشکیل شده است که به ترتیب زیر می باشند.
PageSpeed : اطلاعات بدست آمده از بررسی سایت با الگوریتم های گوگل را نشون می دهد.
YSlow : اطلاعات بدست آمده از بررسی سایت با الگوریتم های یاهو را نشان می دهد.
Timeline : در این بخش با استفاده از نمودار زمان بارگزاری هر بخش را نشان می دهد.
History : در این بخش تاریخچه ای از بررسی هایی انجام شده بر روی آدرس وارد شده را نمایش می دهد تا از تغییر آن در فواصل مختلف اطلاع داشته باشید.
PageSpeed :
Combine images using CSS sprites : ادغام یا ترکیب تصاویر موجود در فایل استایل سایت.
در این قسمت لیست تصاویری که ابعاد کوچکی دارند یا حجم آنها خیلی پایین می باشد را به شما نشان می دهد و می گوید که با قابلیت sprites که در CSS وجود دارد این تصاویر را ادغام کنید و به عنوان یک تصویر واحد از آن استفاده کنید.
Specify image dimensions : قرار دادن مقدار برای طول و عرض تصاویر.
در این قسمت سایت میی گوید که برای تصاویری که در این بخش آمده طول و عرض تعیین نمایید. تعیین طول و عرض هم از این جهت مفید می باشد که مرورگر قبل از بارگزاری عکس از فضایی که باید از صفحه برای نمایش آن اختصاص بدهد آگاهی پیدا می کند و هم اینکه تاثیر فوق العاده ای برای ایندکس شدن تصاویر شما در گوگل و موتورهای جستجو دارد.
در همین بخش مشاهده می کنید که در هر سطر یک آدرس عکس موجود است و جلوی آن عبارتی مانند “(Dimensions: 10 x 10)” نوشته شده است. مقدار اولی همان width و مقدار دومی هم height مربوط به هر تصویر می باشد. برای اینکه این مقادیر را به هر تصویر اختصاص بدهید کافی است ابتدا محل بارگزاری ان عکس را در قالب بدست بیاورید و بعد به آن مقدار بدهید.
Defer parsing of JavaScript : تاخیر در بارگزاری فایلهای جاوا اسکریپت.
زیاد به این قسمت توجه نکنید زیرا در آخر مجبور می شوید همه کدهای جاوا اسکریپت را از سایت خود حذف کنید تا به 100 درصد برسد.
Optimize images : بهینه سازی حجم تصاویر.
100 درصد کردن این بخش ساده و آسان است فقط کمی وقت گیر است.
در این قسمت خود سایت یک نسخه بهینه شده از عکس را به صورت optimized version در اختیار شما قرار می دهد که می توانید آن را دانلود کنید و با همان عکس در سایت خود جایگزین کنید تا بهینه شود.
Prefer asynchronous resources : ناهماهنگی در فراخوانی فایلهای جاوا اسکریپت.
سایت در این قسمت فایلهای جاوا اسکریپتی که باعث ایجاد ناهماهنگی بین فایلهای جاوا اسکریپت می شود را نشان می دهد. برای حل این مشکل کافی است لود آن ها را به تعویق بندازید .
Minify HTML : کاهش حجم کدهای HTML.
در این بخش از شما خواسته شده است با حذف بخش های اضافی مثل توضیحات و یا فاصله ها حجم کدهای HTML قالب را بهینه نمایید.
Minify CSS و Minify JavaScript : کاهش حجم کدهای JavaScript و CSS.
این مورد هم مثل مورد بالا با حذف بخش توضیحات و همچنین فاصله های اضافی می توان قالب را بهینه کرد.
خود سایت در بخش optimized version مقابل هر آدرس, آدرسی برای دریافت کدهای بهینه شده را هم به شما نشان می دهد , که بهتره از فایل های خود یک بک آپ بگیرید و بعد این نسخه های بهینه شده را جایگزین آنها نمایید.
Optimize the order of styles and scripts : چینش صحیح فایلهای استایل و جاوا اسکریپت کنار یکدیگر.
این بخش سایت به شما می گوید که فایلهای مربوط به استایل یا همون CSS های خودتان را قبل از فایلها یا کدهای جاوا اسکریپت سایت قرار دهید تا سایت شما سریع تر بارگزاری بشود.
Inline small CSS : فراخوانی فایلهای استایل کوچک از داخل سایت.
اگر فایلهای خارجی استایل شما بیش از حد کوچک باشند این گزینه به شما گوشزد می کند که محتوای آنها را کپی و در بخش head سایت خود قرار دهید تا از سرعت بارگزاری آنها افزایش پیدا کند.
Inline small JavaScript : فراخوانی فایلهای جاوا اسکریپت کوچک از داخل سایت
این گزینه هم همانند گزینه ی بالایی می باشد با این تفاوت که نظر شما را به فایلهای جاوا اسکریپت کوچک خارجی جلب می کند.
Enable Keep-Alive : زنده نگاه داشتن فایل بین سرور و مرورگر.
در این مورد سایت از شما می خواهد مواردی که به شما نشان می دهد را به صورت زنده بین سرور و مرورگر خود قرار دهید. برای این کار کد زیر را به فایل .htaccess موجود تو شاخه اصلی سایتتون اضافه کنید.
1 2 3 | <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> |
Leverage browser caching : ذخیره سازی بخش های ثابت در cach مرورگر کاربر.
در این بخش سایت لیستی از فایلهایی که بهتر است در مرورگر کاربر ذخیره شود را نشان می دهد. اگر بخواهیم کاری کنیم فایلی در مرورگر کاربر کش بشود کافی ایت کد زیر را در فایل htaccess قرار بدهید.
1 2 3 4 5 6 7 | EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On you file "access plus 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ## |
Avoid bad requests : فایلهایی که وجود خارجی ندارند.
در این بخش می توانید فایل ها یا تصاویری که در سایت استفاده کرده اید ولی در حقیقت وجود خارجی ندارند را ببینید و آنها را درست نمایید.
Avoid a character set in the meta tag : عدم تعیین نوع کاراکتر.
این مشکل می گوید کارکتر فایل یک افزونه را در کدها تعیین نکرده اید.
Avoid landing page redirects : ریدایرکت نامناسب.
این گزینه در بیشتر سایتها کامل می باشد. اصولا این مورد در سایت هایی دیده می شود که بارگزاری سایتشان را به بدون www به کمک فایل .htaccess قفل کرده اند.
Avoid CSS @import : مدیریت فراخوانی فایلهای CSS خارجی.
خیلی مواقع دیده می شود که وبمسترها اگر چند فایل استایل خارجی داشته باشند آنی که اصلی می باشد را در سمت HTML سایت فراخوانی می کنند و بقیه را با دستور “(“import url(“your file adress.css@” از داخل آن فایل استایل اصلی بارگزاری می کنند. اینکار یکی از اشتباهاتی می باشد که گوگل آن را یکی از خطاهای اصلی می داند. برای رفع این مشکل کافی است به آدرسی که سایت داده سات بروید و آن بخش مربوط به @import را حذف کنید و فایل راذخیره کنید. بعد به بخش Head سایتتان بروید و با دستور زیر آن ها را جداگانه فراخوانی کنید و یا اینکه آنها را با هم ادغام کنید.
1 | </"link rel="stylesheet" href="your file adress.css> |
Put CSS in the document head : فراخوانی فایل CSS خارج از بخش head سایت.
سایت زمانی با این گزینه به شما اخطار می دهد که فایل استایل خودتان را در بخشی خارج از head سایتتان فراخوانی کرده باشید مثلا در بخش body. برای حل این مشکل کافی است بخشی را که اخطار داده است را به قسمت head سایت منتقل کنید.
Enable gzip compression : فعال کردن قابلیت gzip.
قابلیت gzip باعث می شود فایلهایی که از سمت سرور به مرورگر ارسال می شود به صورت کمپرس شده و فشرده سازی شده به مرورگر ارسال بشود و در حقیقت میزان حجمی که در مرورگر کاربر باید لود شود کمتر می شود و سایت سریعتر لود می شود. برای رفع این گزینه کافی است کد زیر را به فایل .htaccess اضافه کنید.
1 2 3 4 5 6 7 | # BEGIN Compress text files <ifModule mod_deflate.c> <filesMatch ".(css|js|x?html?|php|woff|ttf|png|jpg|gif)$"> SetOutputFilter DEFLATE </filesMatch> </ifModule> # END Compress text files |
Specify a cache validator : تعیین زمان برای فایلهای کش شده.
در این بخش سایت از شما می خواهد برای فایلهایی که روی مرورگر کاربر کش کرده اید اعتبار تعیین کنید. برای رفع این خطا کافی است با توجه به نیاز خودتان کدی شبیه کد زیر را به فایل .htaccess سایتتان اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | # BEGIN Cache-Control Headers <ifModule mod_headers.c> <filesMatch ".(ico|jpe?g|png|gif|swf|woff|ttf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> <filesMatch ".(css)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> <filesMatch ".(js)$"> Header set Cache-Control "max-age=2592000, private" </filesMatch> <filesMatch ".(x?html?|php)$"> Header set Cache-Control "max-age=600, private, must-revalidate" </filesMatch> </ifModule> # END Cache-Control Headers |
Specify a Vary: Accept-Encoding header : خطا در تعیین نوع کاراکتر برای فایلها.
سایت زمانی این خطا را به شما نشان می دهد که یا نوع کاراکتر فایل نشان داده شده ، درج نشده باشه و یا اینکه از چند نوع متفاوت به صورت یکجا در سایت استفاده کرده باشید.
اگر کاراکتر نبود به بخش هدر فایلی که سایت نشان می دهد بروید و سپس کد زیر رو مثلا برای utf-8 درست بعد از تگ <head> قرار بدهید.
1 | <meta charset="utf-8"> |
Specify a character set early : تعیین نوع کاراکتر برای فایلها.
این هم مانند گزینه بالایی می باشد و می گوید که شما نوع کاراکتر را تعیین نکرده اید. مثلا برای سایتهای فارسی همان کد بالا را به فایلهایی که نشان می دهد اضافه کنید.
Remove query strings from static resources : وجود کاراکتر “؟” در انتهای فایلهای استاتیک.
این گزینه از سایت به شما نشان می دهد که در پایان فایل های استاتیک شما علامت “؟” وجود دارد. یعنی در انتهای آدرس آن فایل علامت سوال موجود است. این علامت در آدرس باعث می شود که آن فایل در کش مرورگر قرار نگیرد و در هر بار مراجعه، دوباره از سرور فراخوانی شود. برای حل این مشکل می توانید یا بصورت دستی علامت سوال را از انتهای نام فایل حذف کنید و هم می تونید از افزونه هایی در این زمینه استفاده نمایید.
یک راه حل و ترفند بسیار عالی جهت حذف علامت سوال از پایان آدرس در وردپرس :
جهت حذف کد زیر را به فایل functions.php قالب سایتتون اضافه کنید.
1 2 3 4 5 6 | function _remove_script_version( $src ) { $parts = explode( '?', $src ); return $parts[0]; } add_filter( 'script_loader_src', '_remove_script_version', 15, 1 ); add_filter( 'style_loader_src', '_remove_script_version', 15, 1 ); |
این علامت سوال ها معمولا توسط افزونه های وردپرس ایجاد میشوند که با ترفند ساده بالا میتوانید آنها را حذف کنید.
Minimize redirects : کم کردن ریدایرکت های سایت.
این گزینه به شما می گوید که باید ریدایرکت هایی که در سایتتان انجام داده اید را به حداقل یا اگه ممکن است به صفر برسانید. مثلا بیشتر مواقع در هنگام استفاده از فرم تماس با ما در سایت ها و یا در انجمن ها می بینید که نوشته بعد از فلان ثانیه به صفحه جدید منتقل می شوید، اصولا آنها طبق این گزینه باید این ریدایرکت های خود را حذف کنند.
Minimize request size : کم کردن تعداد درخواست ها از سرور.
سایت به کمک این گزینه به شما می گوید تعداد درخواست هایی که برای بارگزاری عکس ها ، فایلهای استایل ، جاوا اسکریپت و … به سرور ارسال می شوند را کم کنید. قابلیت هایی چون یکپارچه سازی تصاویر, ادغام فایلهای استایل یا جاوا اسکریپت در صورت امکان، حذف فونت ها و فایلهای اضافی می تواند مفید واقع شود.
Serve resources from a consistent URL : محتوای مشابه با لینک های متعدد.
این بخش فایلهایی را به شما نشان می دهد که محتوای یکسانی دارند ولی آدرس های متعددی به آنها داده شده است. برای رفع این مورد کافی است یکی از لینک ها را استفاده و بقیه آنها را حذف کنید.
Serve scaled images : تفاوت اندازه اصلی تصویر با اندازه استفاده شده در سایت.
اگه تصویری را در سایت داشته باشید که اندازه اصلی آن با اندازه ای که از طریق CSS به آن نسبت داده باشید فرق داشته باشد توسط این گزینه به شما نشان داده می شود. برای حل یا باید اندازه تعیین شده را حذف کنید و یا اینکه عکس را در همان اندازه ای که استفاده کرده اید ذخیره کنید.
بخش YSlow
نتایج قرار گرفته در این بخش در حقیقت نتایج بررسی هایی هستند که این بار با در نظر گرفتن الگوهای سایت یاهو ، روی سایت شما انجام شده است.
Use a Content Delivery Network (CDN : فعال کردن قابلیت CDN.
CDN این امکان را به شما می دهد که فایلهایی چون عکس و استایل و جاوا اسکریپت های خودتان را بر روی سرورهای متعددی در جهان قرار بدهید و به محض درخواست کاربر برای بارگزاری سایت این فایلها از نزدیکترین سرور برای آنها ارسال شوند و در نتیجه سرعت سایت بالا برود.
Make fewer HTTP requests : ترکیب فایلهای مشابه.
سایت با این گزینه به شما اعلام می کند تا جایی که ممکن است فایلهای مشابه را ادغام یا ترکیب کنید. مثل ترکیب فایلهای استایل یا ترکیب فایلهای جاوا اسکریپت و همچنین از یکتا سازی تصاویر با قابلیت sprites در CSS هم استفاده کنید. افزونه autoptimize برای وردپرس موجود است.
Add Expires headers : تعیین زمان برای فایلهای کش شده.
این گزینه برابر با گزینه “Specify a cache validator” در بخش Page Speed می باشد.
Configure entity tags (ETags : پیکربندی ETag
راه اندازی سایت با چندین سرور با استفاده از تنظیمات ETag می تواند سبب جلوگیری از بروز خطای ۳۰۴ بشود. این کار به صورت دستی خیلی دشوار می باشد ولی افزونه w3 total cach این کار را در وردپرس انجام می دهد
Compress components with gzip : فعال کردن و استفاده از قابلیت gzip.
این گزینه برابر با گزینه “Enable gzip compression” در بخش PageSpeed می باشد.
Minify JavaScript and CSS : کاهش حجم کدهای JavaScript و CSS.
این گزینه برابر با گزینه “Minify CSS” و “Minify JavaScript” در بخش PageSpeed می باشد.
Reduce DNS lookups : کاهش تعداد درخواست های DNS lookups.
این گزینه هدفش این می باشد که به شما بگوید که تعداد درخواست های بارگزاری فایل را به سرورهایی دیگر غیر از سرور خودتان کم کنید. یعنی درخواست هایی که برای سرویس هایی چون آمار بازدید، تبلیغات کلیکی، پاپ آپ ها و از این قبیل را در سایتتان کم نمایید.
Avoid empty src or href : خالی نبودن مقدار برای صفات href و src.
این گزینه سعی دارد به شما بگوید که وقتی از تگهایی مثل a یا img در کدهای خود استفاده می کنید مقدار صفت لینک و یا مقدار آدرس آنها را بدون مقدار رها نکنید یا فاصله ندهید.بلکه اگر احتیاجی به آن ندارید آن را حذف کنید یا داخل آن را یک آدرس معتبر قرار دهید
Avoid URL redirects : کم کردن ریدایرکت های سایت.
این گزینه تقریبا برابر با گزینه “Minimize redirects” در بخش PageSpeed می باشد. بهترین روش حل آن این می باشد که در کدها بین لینک ها بگردید و هر آدرسی را که صفحه را به آدرس جدیدی ریدایرکت می کند حذف کنید. یا اینکه می توانین برای لینک های خود target=”_blank” را قرار بدهید تا در صفحه جدید باز بشوند.
Make AJAX cacheable : کش کردن AJAX.
اگر شما هم برای اینکه از لود کردن مداوم صفحه برای بارگزاری اطلاعات خسته شده اید و رو به استفاده از AJAX در جی کوئری آورده اید و به کمک آن اطلاعات را فراخوانی می کنید , این گزینه به شما می گوید این کدها را هم در کش مرورگر کاربر ذخیره کنید تا سرعت سایتتان بالاتر برود.
Put CSS at the top : انتقال فراخوانی های استایل به بالاترین حد ممکن.
در این گزینه سایت می گوید فراخوانی هایی که برای بارگزاری فایلهای استایل انجام می دهید را به بخش head سایت منتقل کنید.
Put JavaScript at bottom : انتقال فراخوانی های جاوا اسکریپت به پایین ترین حد ممکن.
این گزینه می گوید فایلهای جاوا اسکریپت را به پایین ترین مکان یعنی بالای تگ <html/> منتقل کنید. این باعث می شود ابتدا سایت بارگزاری شود سپس برود سراغ فایلهای جاوا اسکریپت. پس یادتون باشد اگر این کار به شکل کلی سایتتان صدمه نمی زند این کار را انجام بدهید.
Remove duplicate JavaScript and CSS : حذف موارد تکرای از JavaScript و CSS.
سایت اینجا به شما می گوید برای کاهش حجم ابتدا فایلهای تکراری استایل و جاوا اسکریپت در صورت وجود و بعد توابع تکرای داخل آنها را پاک کنید تا سرعت سایتتان بالاتر برود.
Avoid AlphaImageLoader filter : عدم استفاده از فیلتر AlphaImageLoader.
فیلتر AlphaImageLoader وقتی استفاده می شود که بخواهیم از تصاویر شفاف مثل PNG در سایت استفاده کنیم و یا بخواهیم آن را در اینترنت اکسپلورر استفاده کنیم. استفاده از دستور AlphaImageLoader باعث می شود عمل رندر صفحه تا لود کامل تصویر متوقف بشود و همچنین حافظه بیشتری را استفاده می کند.
Avoid HTTP 404 (Not Found) error : حذف لینک هایی که به خطای ۴۰۴ می رسند.
شاید شما در سایتتان از تصاویر یا فایلهایی استفاده کرده اید که به مرور زمان این فایلها یا تصاویر از سرور پاک شده اند..سایت با این گزینه به شما می گوید یا این لینک ها را حذف کنید و یا بروز رسانی کنید.
Reduce the number of DOM elements : کم کردن عناصر DOM در جاوا اسکریپت.
بهتر است از عناصر DOM کمتری در جاوا اسکریپت های سایت استفاده کنید تا هم خود فایلهای جاوا اسکریپت با سرعت لود شوند و هم خود سایت.
Do not scale images in HTML : عدم تغییر اندازه تصاویر با HTML.
در اینجا سایت به شما می گوید: HTML این قدرت را ندارد که تصاویر شما را کوچک یا بزرگ کند بلکه یا آنها را کش می کند تا بزرگ تر نشان داده شوند یا فشرده می کند.پس بهتر است تصاویر را در اندازه که لازم دارید درست کرده و استفاده کنید.
Reduce cookie size و Use cookie-free domains : کاهش حجم کوکی.
از طرف سرور برای هر دامنه یک کوکی تعیین می شود، این کار برای افزایش سرعت باز کردن صفحات برای دفعات بعدی می باشد اما اگر تعداد این کوکی ها زیاد شوند و یا نیازی به کوکی نباشد ، افت سرعت سایت را در پی دارد.
Use GET for AJAX requests : تعریف درخواست های AJAX به صورت GET.
در این گزینه به شما می گوید اگر از آجاکس استفاده کرده اید و درخواستی را ارسال می کنید این درخواست ها را با متد GET ارسال کنید.
Avoid CSS expressions : عدم استفاده از عبارات CSS برای بهبود سازگاری با مرورگرها.
سایت اینجا اخطار می دهد که از عباراتی که در CSS برای بهبود سازگاری با مرورگر وجود دارند استفاده نکنید.این کار علاوه بر افزایش حجم، بعضی خطرات امنیتی را هم به دنبال دارد.
Make favicon small and cacheable : درج favicon برای سایت.
این گزینه می گوید بهتر است برای سایتتان یک آیکن در نظر بگیرید تا به عنوان یک نماد کوچک برای سایتتان در مرورگر نمایش داده شود و همچنین می گوید آن را در کش مرورگر هم ذخیره کنید تا در هر صفحه دوباره لود نشود.
این نوشته چندتا لایک داره؟
 وب لند
وب لند 




دیدگاه خود را بیان کنید